Порой, после написания объемной статьи, можно столкнуться с проблемой поиска в ней нужной информации. Тонны текста сливаются друг с другом, а новый читатель может просто не найти интересующую его тему и закроет страницу. Если красивое оформление и может помочь справиться с первой проблемой, то с решением второй могут возникать сложности. Но как же тогда на некоторых из страниц появляется навигация? Стандартный редактор сайта не имеет инструментария, который бы позволил сделать этот процесс проще, поэтому и была создана эта небольшую инструкцию. Сам процесс частично заключается в работе с кодом страницы, а сама навигация может помочь вам сделать ссылки ведущие на конкретный момент в тексте. Подобную навигацию можно делать как внутри одной статьи/анкеты или отчета, так и ссылаясь на другое творчество.
Первым делом вам необходимо решить куда будет вести навигация. Для удобства возьмем в пример одну из записей на сайте:
1. Переходим в режим редактирования кода.
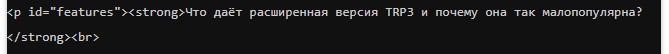
2. Далее ищем нужную часть текста или картинку, на которую будет вести наша ссылка, и добавляем идентификатор. Этот идентификатор станет некой закладкой, что приведет пользователей конкретно к этой части страницы, так можно сделать с любым тегом (<p>,<img>и так далее).

Вместо идентификатора “features” можно использовать любое другое слово, которое вам больше нравится.
| id="features" |
3. После этого нужно скопировать ссылку на нужную страницу и добавить к ней идентификатор, у нас это #features
https://rp-wow.ru/articles/506-total-rp-3-extended-vvedenie.html#features
4. Теперь остается только вставить ссылку в ваше творчество. Не забывайте, что можно выбрать отображаемый текст имеющий все свойства нужной ссылки.

В итоге у вас может получится, удобная навигация по творчеству и красивое оформления для больших статей, отчетов или анкет. Вроде этого: